
Dreams UI
User Interface and promotional assets
2020
User Interface and promotional assets
2020
Media Molecule’s realisation of the Play, Create, Share vision has reached the top with Dreams (PS4). A game engine with design tools for people to make their own interactive experiences, and a social network for creatives to share their game experiments. A place for imagining and being surprised.

︎︎︎
The main menu was styled with illustrations based on the concept of light painting, seen in many other screens across the game UI.



︎︎︎
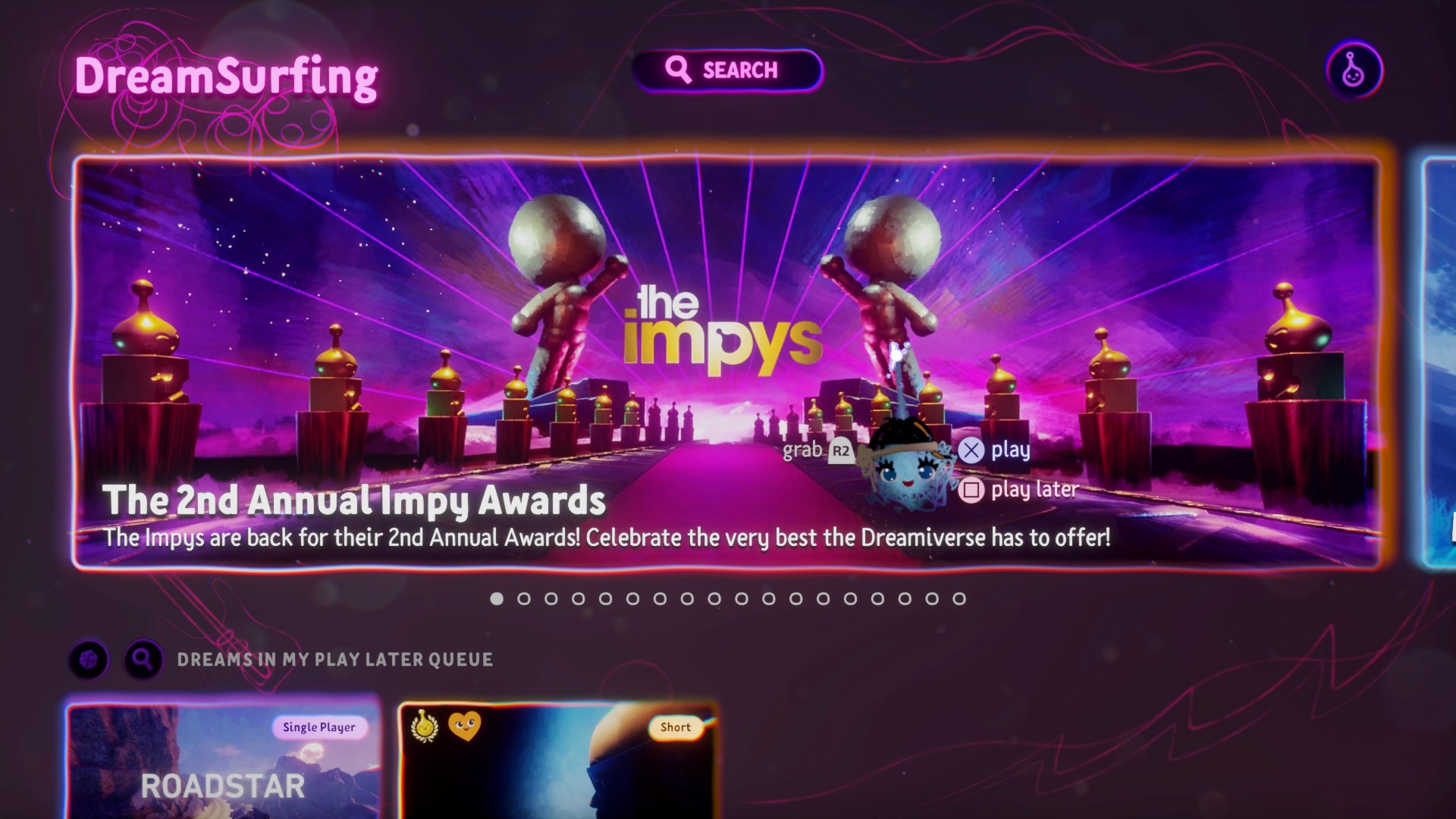
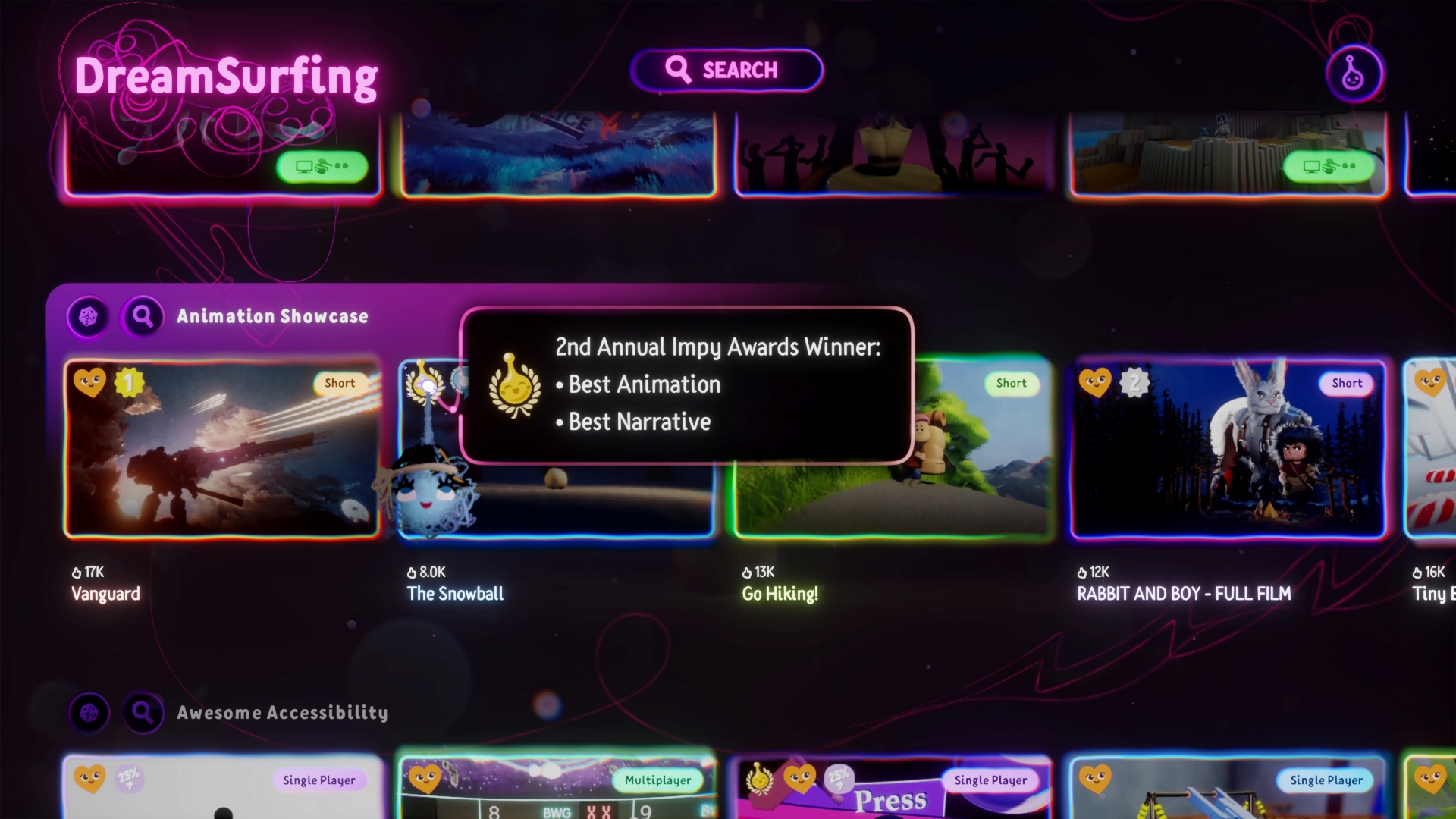
DreamSurfing is where the browsing happens. Content is organised in playlists curated by Mm, and features badges for different accomplishments.
DreamSurfing is where the browsing happens. Content is organised in playlists curated by Mm, and features badges for different accomplishments.

︎︎︎
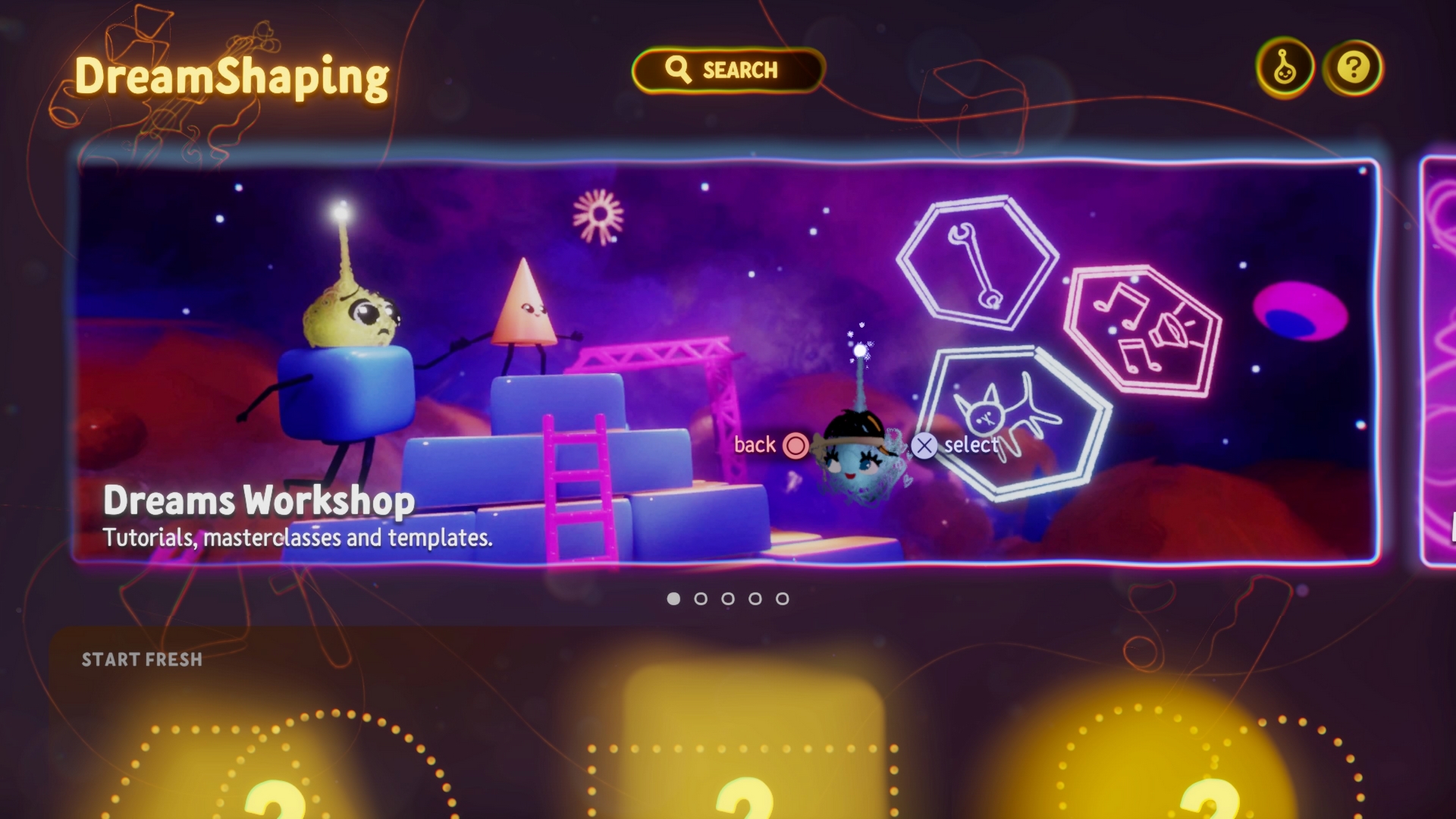
DreamShaping is your place for creating, learning, remixing and collaborating.
DreamShaping is your place for creating, learning, remixing and collaborating.



︎︎︎
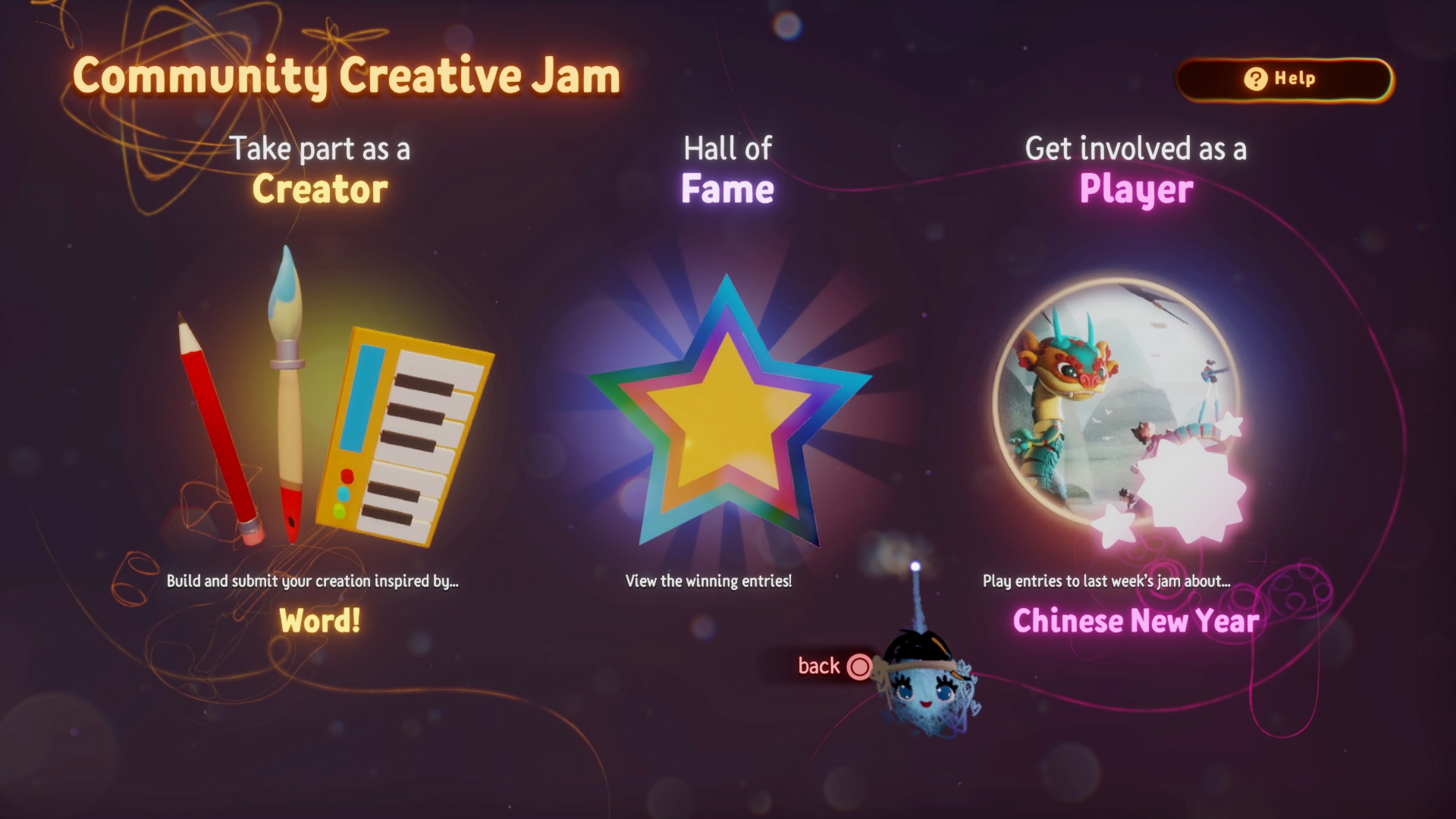
You can take part in Community Jams proposed by Media Molecule, with a shared topic and a time for developing and judging. If you don’t want to take part as a creator, you can play and vote for your favourite entries.
You can take part in Community Jams proposed by Media Molecule, with a shared topic and a time for developing and judging. If you don’t want to take part as a creator, you can play and vote for your favourite entries.
︎︎︎
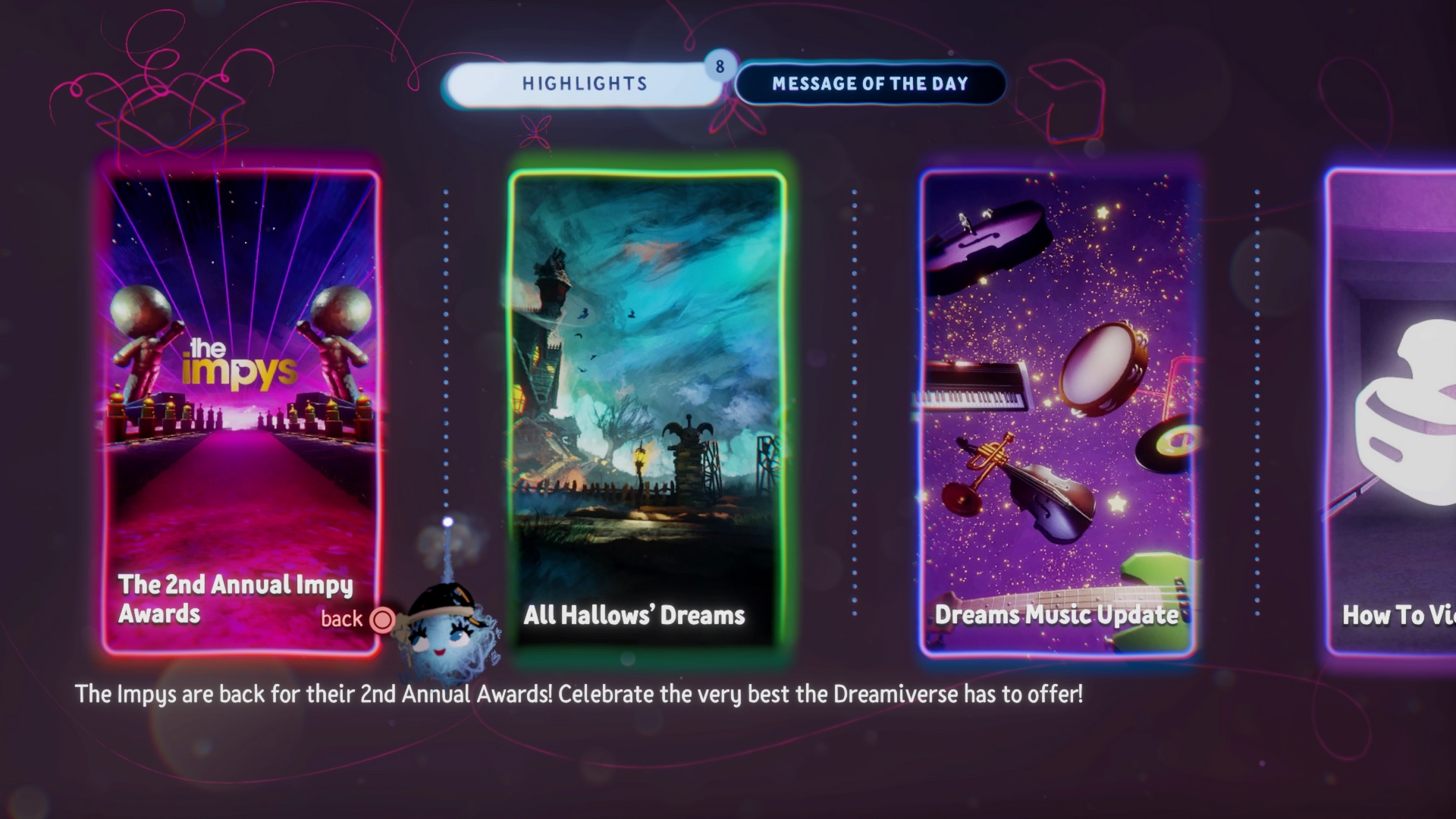
The Highlights section is used as a new content feed for players. Being a live game, Dreams gets updated with new content all the time, easily accessible from here.
The Highlights section is used as a new content feed for players. Being a live game, Dreams gets updated with new content all the time, easily accessible from here.





︎︎︎
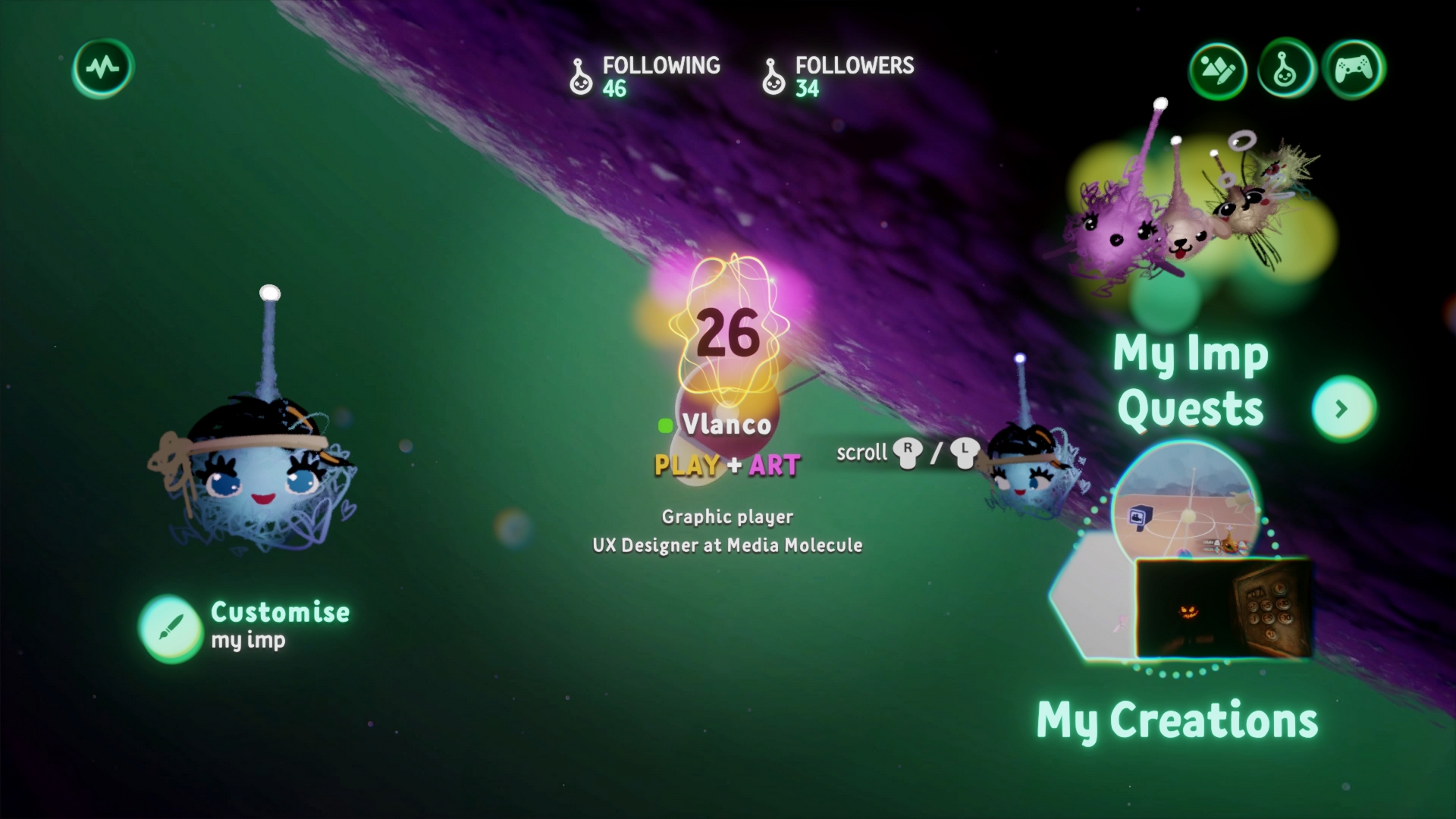
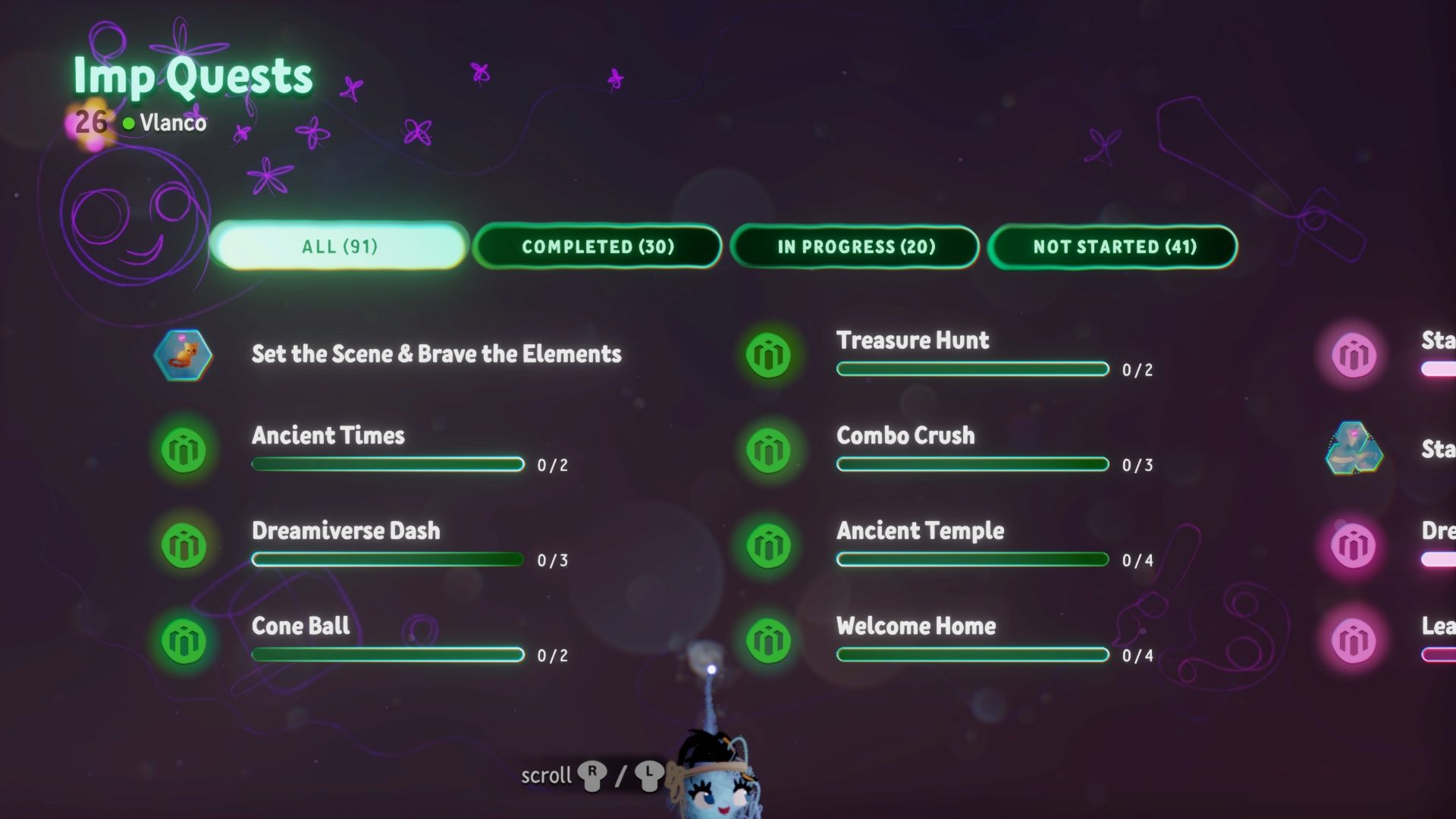
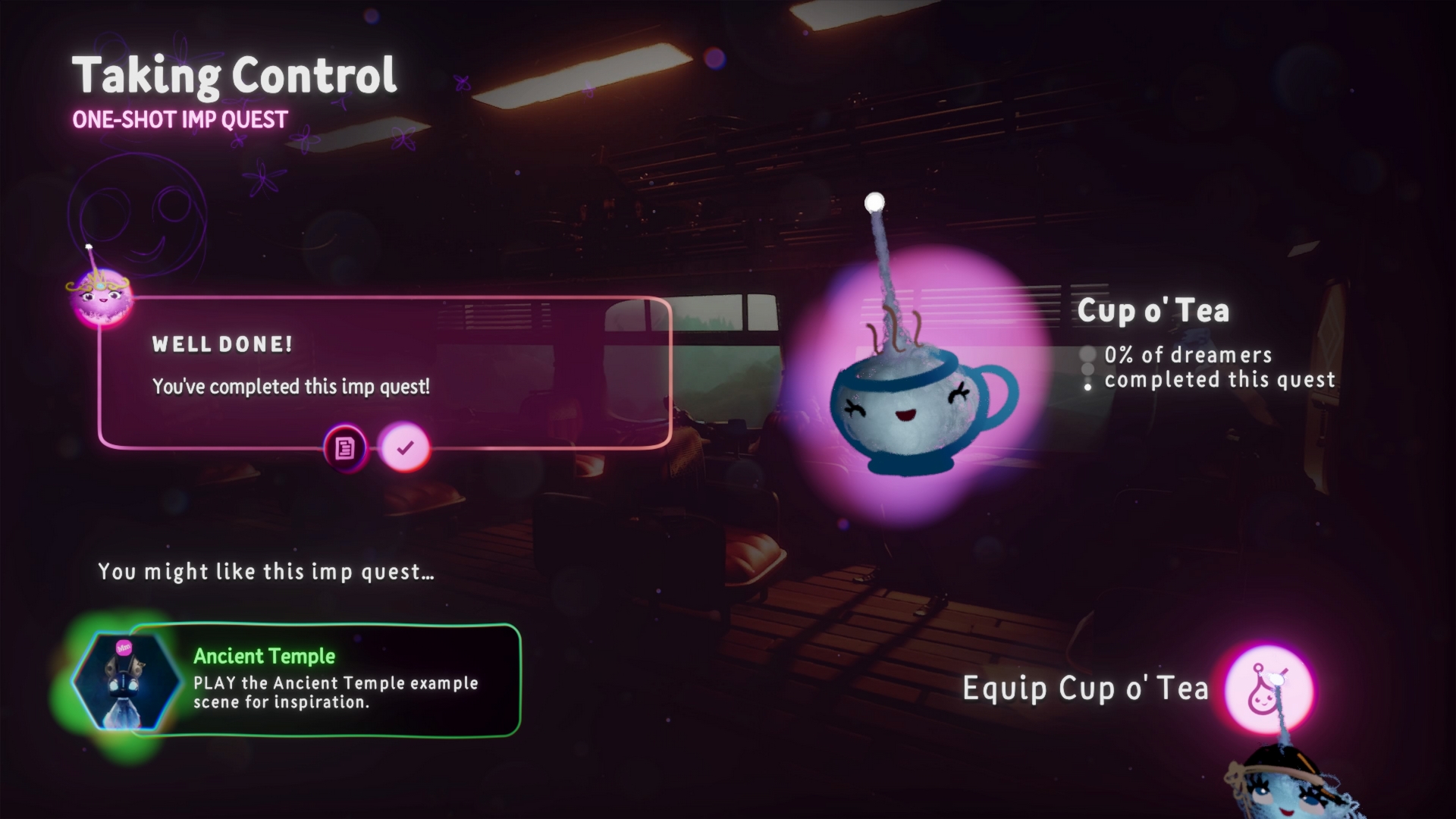
From the Profile page you can access your creations, your images, your stats and your Imp quests, small challenges with sweet rewards.
From the Profile page you can access your creations, your images, your stats and your Imp quests, small challenges with sweet rewards.



︎︎︎
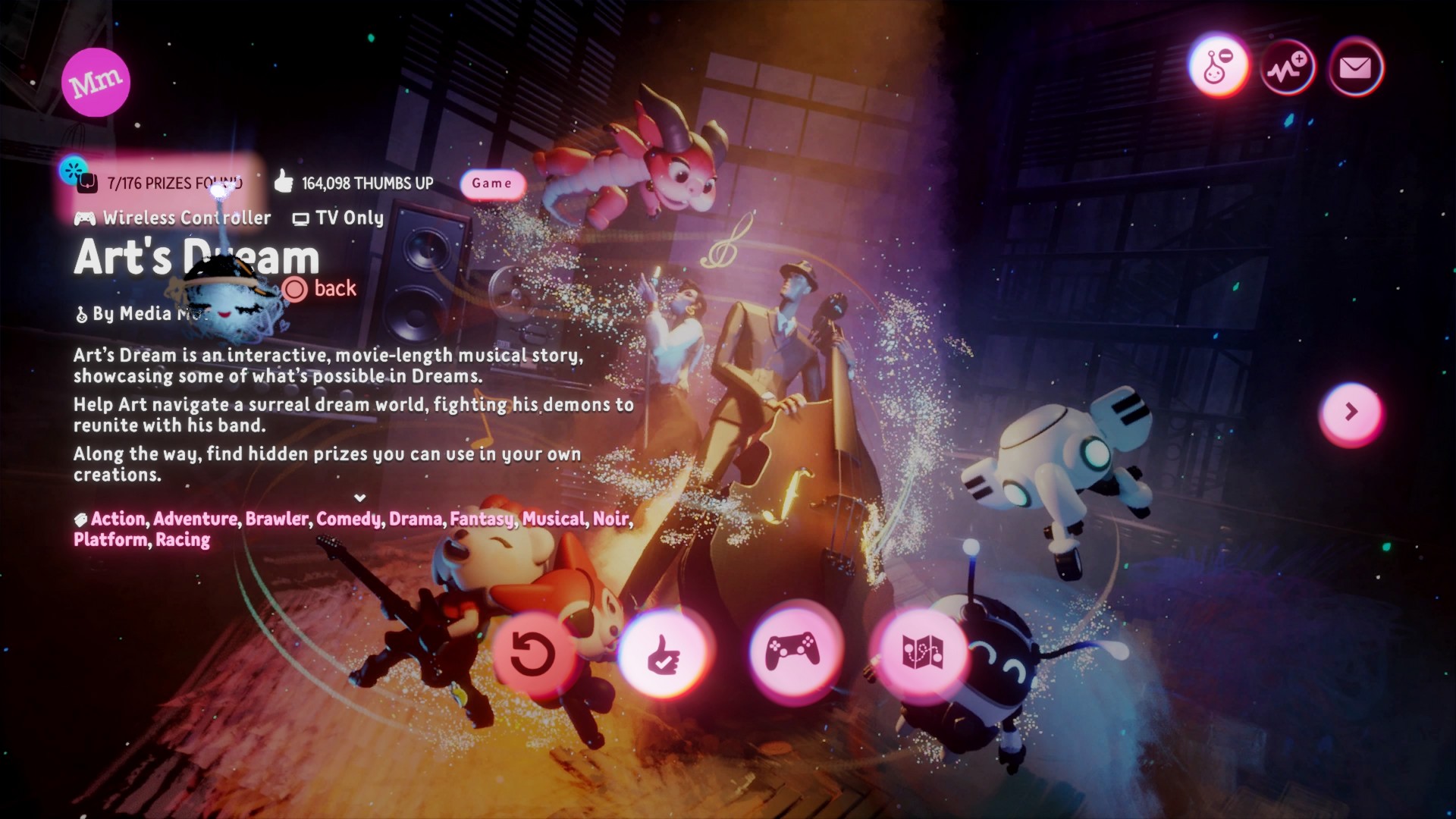
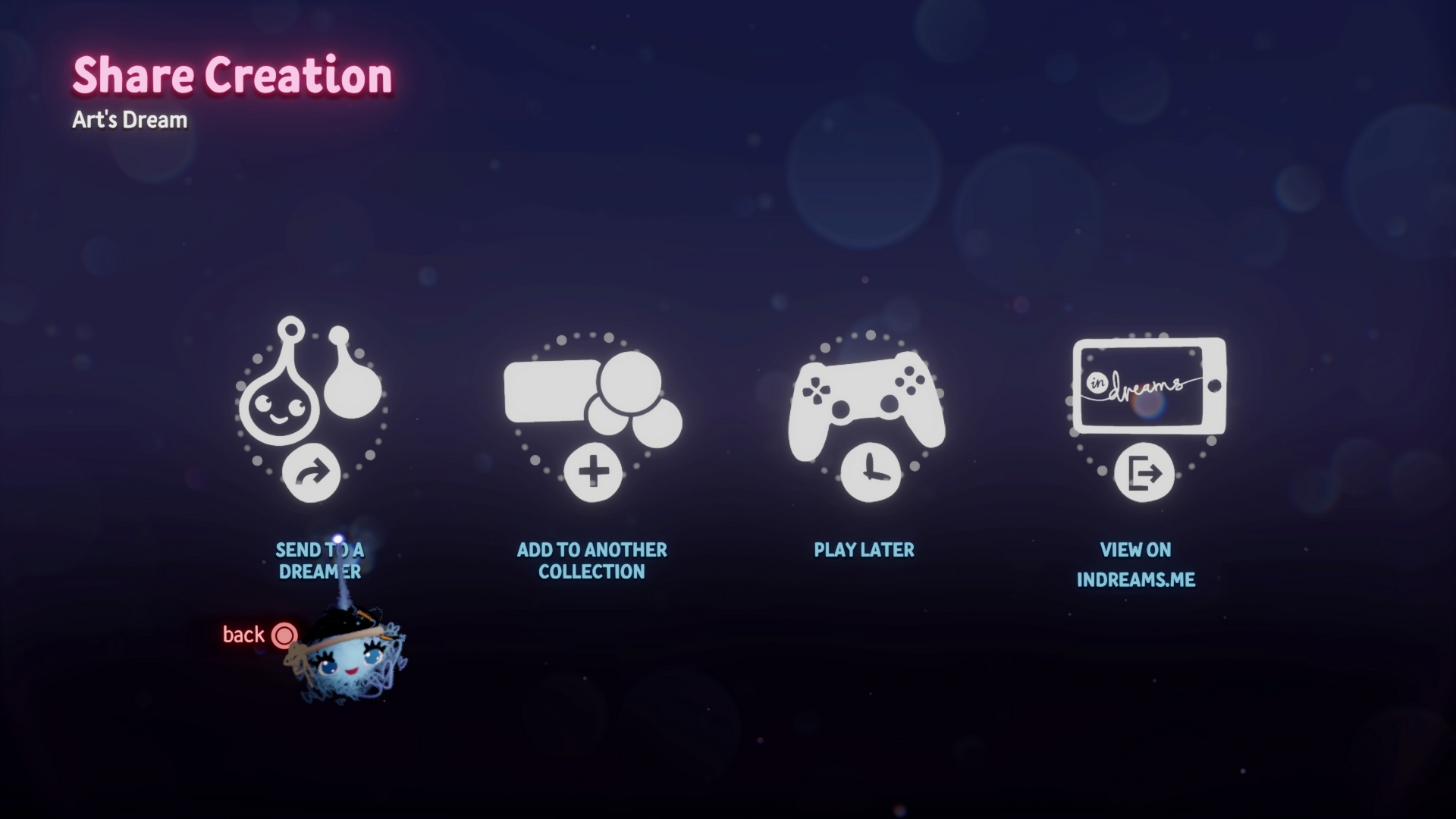
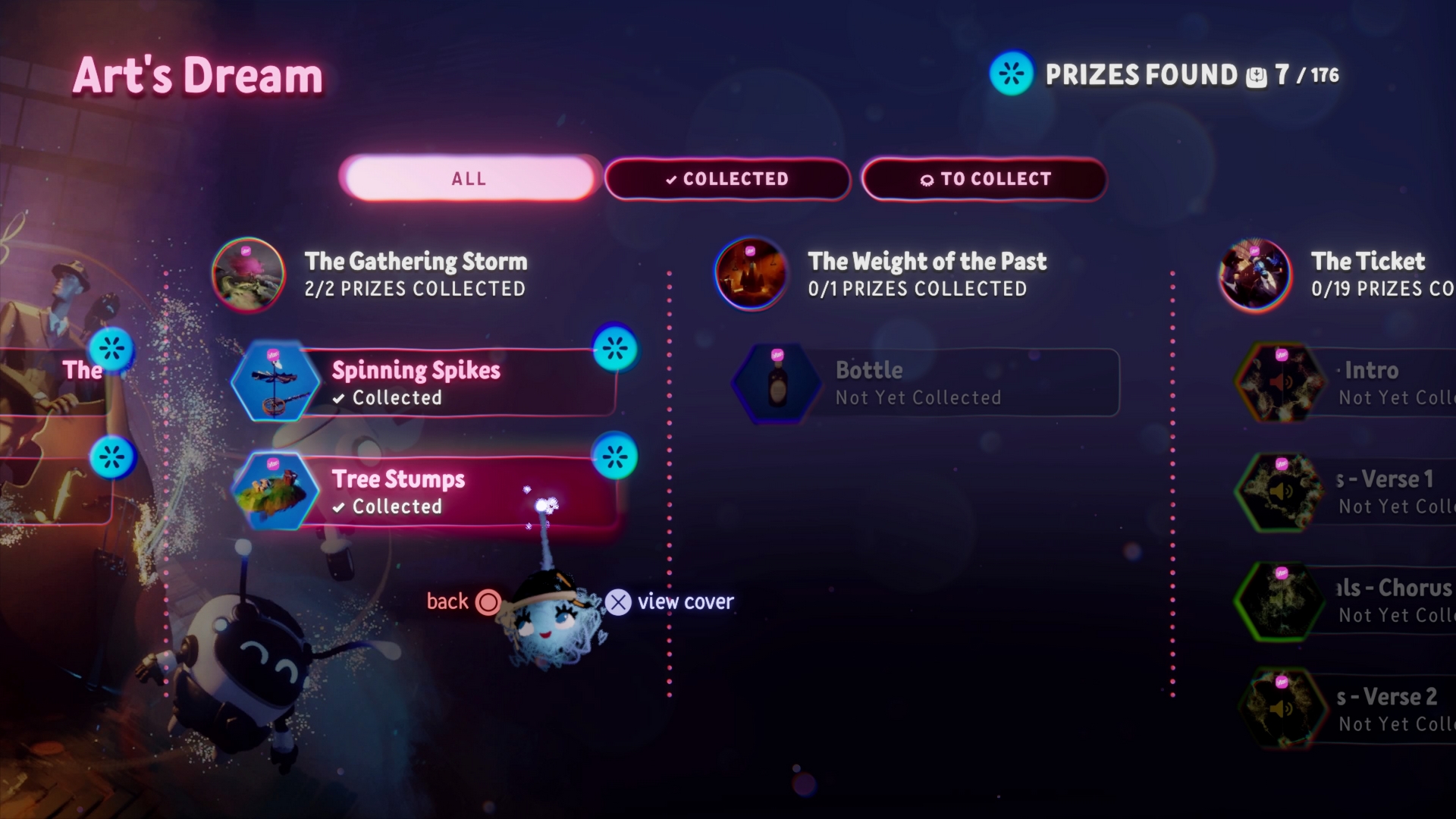
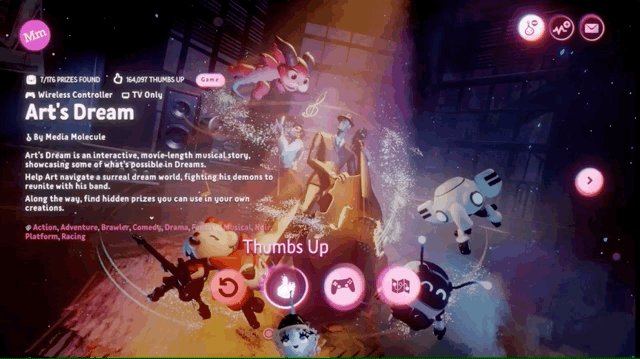
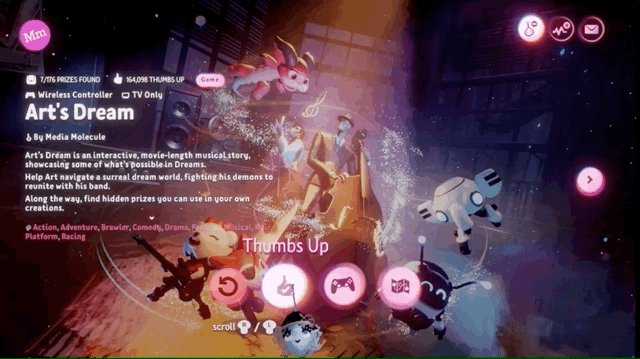
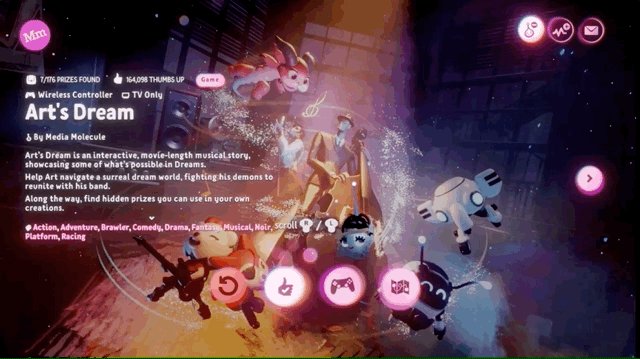
Some games can include Prize Bubbles, small collectibles that you can later remix and add to your own games. They’re easy to track and review from the cover page.
Some games can include Prize Bubbles, small collectibles that you can later remix and add to your own games. They’re easy to track and review from the cover page.

This project was a massive team effort that involved many people, and I was lucky to be a small part of it. The Dreamiverse design team is formed by Martin Taylor, Emily Newton-Dunn, Amo Hsueh, Noah Henderson and Dave Campbell, among other people from different areas.
︎
Thank you!
If you liked the Dreams project, check out my work for several Dreams events like All Hallows’ Dreams, the Impy awards or the Dreamscom.


